A színelmélet alapjai a webdesign szempontjából
A cikkből megtudhatjuk, hogy mekkora fontossága van a színeknek a webdesign szempontjából, illetve megtanulhatjuk az alap dolgokat, amelyekre érdemes odafigyelnünk a színek választása terén. A cikk célja, hogy tömör és gyakorlati tanácsokat adjon azok számára, akik kevés tapasztalattal rendelkeznek ebben a témában.
Mielőtt elkezdenénk, tekintsünk meg egy web sablont, amely segíthet megtalálni a következő témádat. Természetesen rengeteg jó példával szolgálunk majd, hogy kellőképpen elsajátíthasd a színek tudományát a honlapokkal kapcsolatban.
Kinek fontos ez a bemutató?
A cikk elsősorban azok számára készült, akik most kezdenek ismerkedni a tervezés formális elveivel. Tévedés ne essék, nem egy teljesen átfogó tanulmányt készítettünk a színek felhasználásáról a tervezésben (a jövőben szeretnénk majd számos ilyen témájú cikket készíteni), inkább áttekintést nyújtunk azok számára, akik a praktikus tanácsokat keresik a színelmélet elsajátítása terén a webdesign kontextusában.
Számomra mindig is nehéz volt a döntés a tervezés során, hogy jól működik-e egy adott színséma a felületen. Talán ez az egyik legnehezebb és legelgondolkodtatóbb része a webdesignnak. A színelmélet alapjainak elsajátítása, illetve a programok, amelyek segítenek a választásban sokban erősítettek ezen a gyengeségemen.
A célközönség:
Fontos ez a cikk azoknak a programozóknak, akik szeretnék látni a weboldal prototípusát a további egyszerűbb munkáért, azoknak a törekvő designereknek, akik egyszerűen szeretnének átfogó képet kapni erről a témáról és azoknak, akik egyszerűen nem tudják mi a különbség a webfejlesztés és a webdesign között.
Dióhéjban a színelméletről
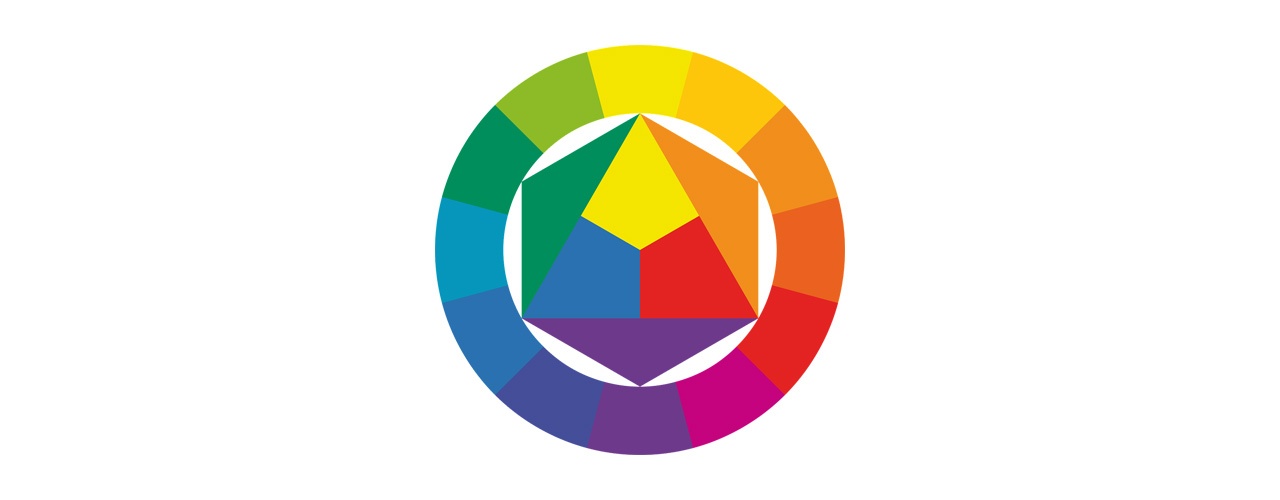
A színelmélet valójában egy rendkívül széles téma, alapvetően viszont a színek kölcsönhatásáról szól, a komplementáción, a kontraszton és a vibráláson keresztül.
A meghatározás első része, amely a színek kölcsönhatását takarja, rendkívül egyszerű és könnyen megérthető. A színelméletet valójában a másik három szó magyarázza és pontosítja. Ahhoz, hogy megértsük, mit is takar pontosan a színelmélet, ki kell fejtenünk a három szó jelentését.
Komplementáció, vagy kiegészítés
A komplementáció, vagyis kiegészítés, azzal foglalkozik, hogy hogyan látjuk az egyes színeket más színek kapcsolatában. A színskála ellentétes oldalán elhelyezett színek szinte könyörögnek a felhasználónak, hogy gondolja végig újra a döntését, hiszen a színek egymás mellett akkor működnek kiválóan, ha a szem számára nem megerőltetést nyújtanak, hanem kellő harmóniát kínálnak. Ahhoz, hogy egy szemetgyönyörködtető vizuális felület jöhessen létre fontos, hogy a szemnek egyensúlyt biztosítsanak a színek is. Erről gondoskodik a komplementáció, vagyis a kiegészítés. A komplementáció két fontos felhasználási területe a háromszöges (triadic) felhasználás és a színséma keverék (compound color scheme), amelyeket a későbbiekben részletesebben tárgyalunk. Kifinomult tervezői munkát ígér a komplementáció elsajátítása, hiszen a színek bonyolult kombinációjának mesteri használatát jelenti.
Kontraszt, vagy ellentét
A helyes kontraszt használata leveszi a szemről a terhet, kevésbé kell megerőltetni a szemünket, ha jól használta a tervező a kontraszt elvét. A kontraszt segít összpontosítani és irányítja is a figyelmet az oldalon. Legjobban a háttér és a szöveg színének példáján keresztül lehet megérteni a kontrasztot.

Kép forrása: tutsplus.com

Kép forrása: tutsplus.com

Kép forrása: tutsplus.com

Kép forrása: tutsplus.com
Az egyszerű, kiegészítő színek alkalmazása könnyen olvashatóvá teszi a szöveget, például ha fehér háttéren fekete betűkkel találkozunk.
Amikor a szöveg világosabb a háttér színénél, akkor az sokkal jobban megerőlteti a szemet, ugyanakkor nagyobb fókuszt is kap az adott tartalom. Ilyen például a fekete háttéren olvasható fehér betűk.
Amikor hiányzik a kontraszt a betűk színe és a háttér színe között, akkor azzal az őrületben lehet kergetni a felhasználót... Ebben az esetben az történik, hogy a szem nem tudja, hogy melyik színre fókuszáljon, ami szinte azonnal túlterheli a látást. Ez történik például akkor, ha citromsárga háttéren fehér betűkkel találkozunk.
A kiegészítő színséma szerint kizárólag nagy kontraszt érvényesül a szöveg és a háttér színe között. Amikor az egyik szín túl világos a másokhoz képest, akkor az is megerőlteti a szemet.
Ha ezzel kapcsolatban akadnak kétségeid, akkor a legegyszerűbb megoldás, ha egy világos színű háttérre sötét betűket helyezel. A színelmélet ezen része szinte elengedhetetlen a webdesign szempontjából, azonban ezt nagyon egyszerűen el is sajátíthatjuk, hiszen a hosszú szövegrészek nem a kísérletezések helyei, azok lényege hogy olvashatóak legyenek és ne terheljék túl a szemet. Tehát ne ennél a résznél próbálj kreatív lenni: hagyd meg a hosszú szövegeket egyszerűnek és olvashatónak!

Kép forrása: tutsplus.com

Kép forrása: tutsplus.com
Abban az esetben azonban, ha szeretnél valamit kiemelni az oldalon, vagy valamire felhívni a figyelmet, akkor is a kontrasztot kell alkalmaznod. Gondolj csak arra, amikor valamilyen részre emlékezni akartál egy könyvből vagy füzetből, akkor azt szövegkiemelővel választottad el a többitől. Ugyanez a stratégia alkalmazható a webdesignnál is: a különféle kontrasztos színek segítik a néző figyelmének irányítását.
Amikor egy oldal háttere sötét, akkor a fő tartalmat világosabb színekkel lehet hangsúlyozni. Az oldal színének árnyalataival keretezheted a figyelmet, teljes mértékben középre irányíthatod. Az analógiát is érdemes alkalmaznod a webdesign terén, erről később bővebben ejtünk majd szót.

Kép forrása: tutsplus.com
Vibráció
Egy weblap által kiváltott érzelemről a színek vibrációja gondoskodik. Talán bután hangzik ez a mondat, de gondoljunk csak bele, hogy néha meg sem tudjuk magyarázni, hogy mi váltott ki belőlünk heves érzelmeket. Sok esetben erről a vibráló színek tehetnek.

Kép forrása: tutsplus.com
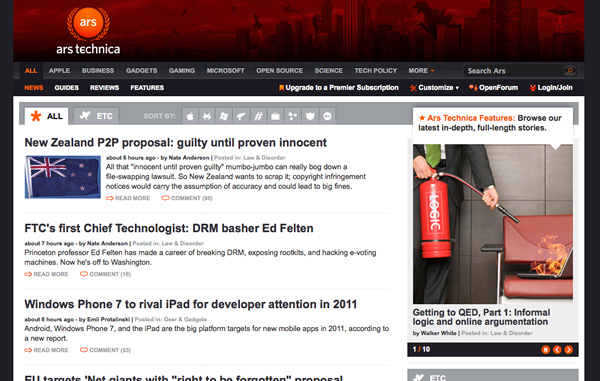
Érdekes és érdemes megfigyelnünk, hogy a világosabb színű felületek olvasása nagyobb energiabefektetést igényel, mint a sötétebb tónusú oldalak. A világosabb színek valamilyen cselekvésre késztetik a felhasználót, ezeket akkor érdemes alkalmaznod, ha hirdetni, reklámozni szeretnél egy terméket, vagy ha valamiféle érzelmet szeretnél kiváltani az oldalra látogatóból. A sötétebb tónusú oldalak pihentetik a felhasználót, segítik abban, hogy a böngészés mellett mással is tudjon foglalkozni, hogy a tudat esetleg másra összpontosítson. Ennek a különbségnek a bemutatására jó példa, ha összehasonlítunk két oldalt: az egyik a CNN oldala, a másik pedig az Ars Technika felülete.
A CNN weboldala a fenti piros sávval fokozott érzelmeket vált ki az odalátogatóból, a vibráló alapszínek stimulálják az agyat. Az oldal alapszínei egyébként is erre fókuszálnak, hiszen az elsődleges színek a piros, a fehér és a fekete kontrasztjai.

Kép forrása: tutsplus.com
Az Ars Technika sötétebb színskálát alkalmaz a háttérnél és a fejlécnél is, amellyel kellőképpen pihenteti a szemet. Ezzel azt is elérik, hogy a felhasználó tovább marad az oldalon és sokkal jobban tud figyelni az olvasott tartalomra is. Ezzel az egyszerű trükkel első helyre kerültek a technikai leírásokat tartalmazó oldalak közül. Fontos még, hogy a vibráló színek kihagyásával megóvják az olvasót a felesleges érzelmi hatásoktól, így nyugalmi állapotban teljes mértékben a tartalom megértésére koncentrálhatnak.
Hogyan válasszam ki a megfelelő színsémát?
Ismerkedjünk meg a három legalapvetőbb és legegyszerűbb struktúrával, amellyel könnyedén kiválasztható a megfelelő színséma:
háromszög (triadic), kevert (compound) és a hasonló (analogue).
Színháromszög séma

Kép forrása: tutsplus.com
A háromszöges színséma lényege, hogy a színkombináció a színkép három ellenkező oldalából fog kikerülni. Vegyünk egy egyszerű módot arra, hogyan alkothatjuk meg mi magunk a háromszöges színsémát:
Az egyenlő oldalú háromszöget használva, az egyenletes vibráció és a színek kiegészítése is biztosítva van.
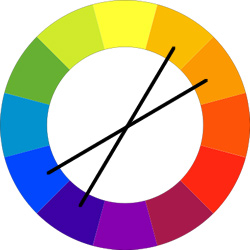
Kevert színséma

Kép forrása: tutsplus.com
A kevert színséma gondoskodik arról, hogy a kiválasztott színek kiegészítsék egymást. Válassz két-két szín a kör ellentétes oldaláról. Ezzel a tervező sokkal nagyobb szabadságot enged meg a felületen, mégis élvezetes marad a színek kiegészítő funkciójának vizuális hatása.
Hasonló színséma

Kép forrása: tutsplus.com
Az analóg színséma az óvatosabbak számára ajánlott, hiszen ebben az esetben a színek egy területről/egymás mellől választódnak ki. Általában ezek a színek – egymáshoz viszonyítva – elkülönülnek a vibráció és a kontraszt tekintetében.
Két példa az analóg színsémára:
És ez csak a kezdet...
A színelmélet szépsége, hogy már évszázadokkal ezelőtt is foglalkoztak ezzel a témával, sőt, a téma óriási tudományos és teoretikus háttérrel rendelkezik. Azok, akik mélyebben szeretnék beleásni magukat a témába, rendkívül jó szakirodalmakat tudnak találni, hiszen egész kötetek foglalkoznak a színelmélet legapróbb részleteivel.
Jelen cikk érintőlegesen említette az alap területeket, de biztatom azokat, akiknek felkeltettük az érdeklődését, hogy keressenek utána a színelméletnek a szakirodalmakban. A webdesign szempontjából a későbbiekben természetesen még mi is fogunk foglalkozni a témával, de egyelőre ennyivel szolgáltunk a színelmélet alapjairól.
A továbbiakban olyan eszközökkel foglalkozunk, amelyekkel kísérletezhetünk a színsémák kiválasztása terén.
Lehetőségek, hogy könnyebbé tegyük az életünket
Szerencsére a rendelkezésünkre bocsátottak már néhány olyan programot, amellyel megkönnyíthetjük a munkánkat a színválasztás terén. Ezeknek az eszközöknek a lényege, hogy megtanuljuk helyesen használni őket és az alkalmazással még a színelmélethez is közelebb visznek bennünket.
Irányított környezetben kísérletezni azt jelenti, hogy képesek vagyunk elsajátítani az alapokat úgy, hogy szinte észre sem vesszük azt, illetve nem kell idegeskednünk akkor, ha mégsem megy tökéletesen a munka, hiszen az eszköz segít megoldani a felmerült problémát. A programok segítenek felfedni a saját kreativitásunkat is, anélkül, hogy messzire elkóborolnánk a szabályok betartásával létrehozott kellemes színkombinációktól.

Kép forrása: tutsplus.com
Az Adobe által fejlesztett eszköz, a Kuler célja, hogy intuitív módon hozzuk létre a színpalettát. Az alapszínek kiválasztása pár egyszerű kattintással elérhető és a különféle színeket is mi választhatjuk ki és a módosítások is rajtunk állnak. A paletta menthető és megosztható, illetve az oldalon találunk közösségi bejegyzéseket is, tehát a felhasználók könnyedén megoszthatják egymással tapasztalataikat. A színek alatt elérhetőek az export kódok (beleértve a hexadecimálist is).
A pozitívumok mellett negatívumok is vannak sajnos. Időnként a program az egyszerű felületi használat mellett bizonyos speciális színeknél helyettünk szabályozza a vibrációt, amivel az egész színpalettánkat módosítja. Reméljük, a jövőben erre találnak egy kikapcsoló funkciót, amellyel megakadályozhatjuk, hogy a többi színünk is módosításra kerüljön.
Ezt az eszközt azok számára ajánlom, akik kellő türelemmel rendelkeznek és akik szeretnék kicsit jobban megismerni a színek kölcsönhatásának világát.
Color Scheme Designer 3 (Paletton)

Kép forrása: tutsplus.com
Ez az eszköz rendkívül gyorsan elnyerte a kezdők tetszését, hiszen kiváló a türelmetlenebb felhasználóknak, azoknak akiket sürget a határidőt, vagy akiket annyira nem érdekel a színelmélet, de szeretnének sikeres színkombinációkkal dolgozni. Az egyszerűség abban rejlik, hogy a program könnyen kezelhető és csupán apró feltételei vannak a belépésnek. Tulajdonképpen egy kontrollált színválasztóról van szó, amely nem tanít ugyan (a Kuler dinamikus színválasztója sokkal jobban működik ebben a tekintetben), de kiváló lehetőségeket kínál fel a színsémák terén. A felkínált opciók rendkívül jól működnek, ha éppen a munka kezdeti szakaszában vagyunk, vagy ha épp egy prototípust szeretnénk befejezni.
Hasznosak a haladó felhasználók számára készített opciók. Olyan funkciók könnyítik a használatot, minthogy az egész színpaletta színtelítettségét, kontrasztját, illetve a színek vak átfedését is egyszerre változtathatjuk és a mintahonlap előzetes megtekintését is felkínálja a program (ami például a Kulernél rendkívüli hiány).
Bármilyen jó a program, úgy érzem nem fog elsődlegessé válni azon felhasználók körében, akik szeretnék jobban megismerni a színelmélet logikáját, hiszen az eszköz túl sok mindent megcsinál a felhasználó helyett. A Color Scheme Designer 3 nem hagyja a felhasználót, hogy intuitív módon kísérletezzen, miközben elsajátítja az alapokat.
Rengeteg más hely is van még, ahol találkozhatunk színsémákat készítő programokkal, a későbbiekben megpróbáljuk majd a legtöbbjüket elemezni, hogy ezzel is segítsük a felhasználást és a választást.
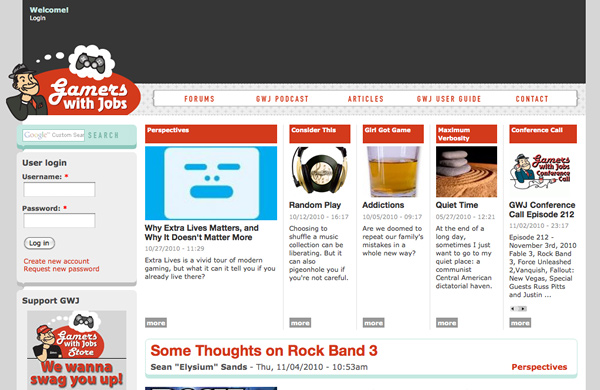
Esettanulmány: Gamers With Jobs

Kép forrása: tutsplus.com
Végezetül, vizsgáljunk meg egy weboldalt azok az elvek szerint, amelyeket eddig tárgyaltunk. A Gamers With Jobs weboldal hosszabb elemzéseket szolgál a videojátékok jellemzőiről a podcastokon és a fórumokon szerzett tartalmakból.
A szürke háttér, amely keretbe foglalja a tartalmat, teljes mértékben a középső fókusz felé irányítja a tekintetet és a figyelmet. Az oldal felső részén látható sötét sáv – amely valószínűleg reklámfelületként szolgál – szintén a tartalom felé irányítja a szemet. A narancssárga-piros fejléc felhívja a figyelmet a kategóriákra, a szolgáltatások címére és a honlap szempontjaira. A semleges színek elegendő vizuális stimulációt kínálnak, hogy fenntartsák a felhasználó érdeklődését a tartalom felé, miközben szabadsággal élvezhetik a weboldal tartalmát.
Végső észrevételek és összegzés
Amikor a színekkel dolgozunk, az egyik legnehezebb feladat, hogy a végső döntést meghozzuk. Sok idegeskedést okoztunk már azzal magunknak, hogy néha már akkor elvetettük a felkínált színsémát, amikor még nem is láttuk azt a tervezési felületen. Rengeteg időt és energiát spórolhatunk meg magunknak, ha néha ezeket elfogadjuk és nem vetjük el rögtön.
Fontos, hogy bízzunk az elméletben, és hogy alkalmazzuk a színeket ezek az elvek alapján, hiszen így készíthetjük a legsikeresebb terveket, amelyekkel ügyfeleink is meg lesznek elégedve. Sok időt spórolhatunk meg a programok használatával, miközben el is sajátítjuk a színek kombinációját tudományos és esztétikai, művészi szempontból is.
Összegzés
Összegezzük pár pontban, hogy mit is tanultunk ma:
- A színpaletta két széléről választott szín vizuális harmóniát nyújt a szemnek.
- Az elemek közötti nagy kontraszt a szöveget olvashatóbbá teszi és segít, hogy a tartalomra koncentrálhassunk.
- A világosabb színek nagyobb mentális energiát emésztenek fel.
- Ne félj a Kuler és a Color Scheme Designer 3 eszközöket alkalmazni, pusztán egyszerűbbé teszik az életedet és és megvédenek a felesleges frusztrációtól és még tanulhatsz is belőlük.