Mire jó a Retina Ready design?
A retina dizájn egy újszerű technológián alapuló lélegzetállító technológiai funkció. Az Apple termékeinek köszönhetően a retina dizájn szárnya kélhetett. Néhány nagy honlap már két évvel ezelőtt is alkalmazta a technológiát, mára pedig egyre szélesedig a retina dizájnt használók köre. Mire jó? Meddig maradhat fenn? Miért érdemes kipróbálni? Ilyen kérdésekre keressük a választ a továbbiakban.
Egyre többször kerül szóba a retina felbontás. Be kell vallanunk, amikor először találkoztunk a technológiával, a legtöbben szkeptikusan fogadtuk; azt gondolhattuk, csupán az Apple túlkapásáról van szó és egy újabb szükségtelen technikai őrületről.
Ám elolvasva néhány szakmai publikációt és megtekintve néhány valódi retina felbontású képet, azt kell mondanunk, hogy a technológia valódi varázslattal bír. Az eredményesség elsősorban a webes tervezőknek és művészeknek köszönhető, akik igényesen alkalmazták az új technológiát.
Ha megkérdezzük az utca emberét, mi az a retina felbontás vagy retina-kész dizájn, aligha kapunk választ. De ez nem jelenti, hogy nem olyan dologról van szó, ami hamarosan átveszi az uralmat a dizájn világában.
Tehát... mi is ez?
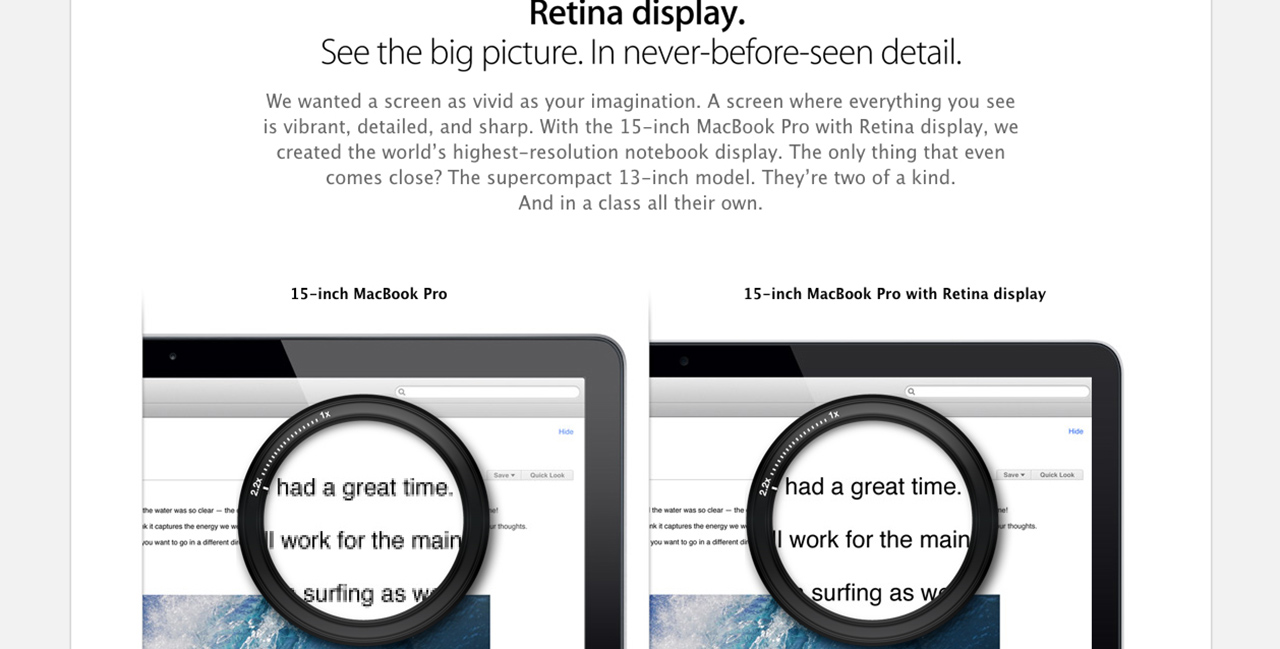
Ha ránézünk a saját képernyőnkre, sok-sok apró képpontot látunk. Nézzünk meg jobban egy stíluslappal lekerekített sarkot vagy egy elmosódott fotót. Minél alaposabban vesszük szemügyre, annál jobban kivehetők az apró hibák. Sok kis apró képpontocska jelenik meg, amelyek valamilyen módon igyekeznek kiegészíteni vagy pótolni egy-egy elem hiányzó részecskéjét. Ezek a képpontok rendkívül aprók, de a gyakorlott szem biztosan észreveszi őket. Minél igényesebbek vagyunk, ezek a képek annál csúnyábbnak tűnnek.
A dolog nem igazán zavart sok vizet, amíg csak általános képernyőfelbontással kellett számolni. Ám a dolgok megváltoztak és ma már alapvető követelmény, hogy a megjelenés igazodjon az eszközök és kijelzők lehetőségeihez. Ma már a reszponzív dizájn és a különböző kijelző méretek a képek felbontására vonatkozó szükségleteket is nagyban meghatározzák.
Ha egy képi tartalom nem retina-kész, a kijelző méretbeli növekedésével a megjelenés nagyon csúnyává válhat. A retina-kész technológia lehetővé teszi, hogy egyetlen négyzetcentiméteren sokkal több pixel helyezkedjen el, így a homályos képek problémája egyszerűen elkerülhető. A gyakorlott szem mindig különbséget tud tenni a középszintű és a retina dizájn között. A JavaScript és a CSS technológiák segítenek a gyakorlati megvalósításban.
A retina-kész honlapok előnyei
Élesebb képek – Mint már említettük, a retina technológiát elsősorban az inspirálta, hogy élesebb és élethűbb képeket eredményezzen. Az ötlet abból ered, hogy a létrehozott digitális kép úgy nézzen ki, mint egy nyomtatásban megjelent magas felbontású kép, vagy akár maga a valóság. A retina dizájn jellemzője, hogy a színek élénkek és világosak, hiszen az egy négyzetcentiméterre jutó pixelek száma mindezt nagyban elősegíti. Lényegében a nagy felbontású készülékek adottságai elevenednek meg.
Jobb esztétikai hatás a reszponzív honlapokon – Ismét a képminőséghez és a képélességhez kell visszakanyarodnunk. Ha pedig képminőségről beszélünk, nem mehetünk el amellett, hogy a retina-kész honlapokon a betűtípusok is élesebbek. Amikor nagyítanunk kell egy honlapot, azt vesszük észre, hogy a betűk minősége is romlani kezd. Ez pedig olvashatósági problémákhoz vezet, ugyanolyan minőségromlást tapasztalunk, mint a képek esetében, így egyes típusok nem is alkalmazhatók megfelelően.
Retina-kész honlapok segítenek elsimítani betűtípusokat. Léteznek olyan betűtípusok, amelyek felkészültek erre a feladatra és képesek megőrizni a minőségüket nagyítás esetén is.
Még részletesebb tervezés – A minimalista dizájn ma már széles körben elterjedt és rengeteg honlapon használják eredményesen. A dizájn abba az irányba halad, ami az egyszerűségre törekszik, le akarja rázni magáról a szükségtelen csicsákat. Mégis, ezek nagyságát a finom kidolgozottság biztosítja; az ilyen finom részletek pedig csak akkor láthatók, ha kellő felbontással és képminőséggel párosulnak. A retina dizájn nem csak a pixeles megjelenést űzi el, hanem jobb fényerőt is biztosít.
30 millió ember elismeri az igényességed – 30 millió. Ennyi ember vásárolta meg ezeket az Apple eszközöket, amelyekkel élesebb felbontást érhetnek el. Sőt, a 30 millió mára már sokkal több lehet. Ők azok, akik számára a nem retina-kész honlapod egy gagyi ócskaság. Talán ez erős túlzás, de az esztétikai megjelenés közel sem lehet tökéletes nélküle. Ha ismered a közönséged, fel tudod mérni az igényüket, magad is láthatod, szükséged van-e a retina-kész dizájnra.
Oktatóanyagok és erőforrások
A Retina.js egy JavaScript fájl, amely egy ellenőrzést hajt végre arra vonatkozóan, hogy megtalálhatók-e nagy felbontású képek a honlapon. Ilyen esetekben a retinás készülékek használói egy kétszeres magasságú és szélességű képet kapnak, amelynek köszönhetően mindenki számára maximálissá válik a felhasználói élmény.
Hogyan lehet egy WordPress sablon retina-kész?
A Retina.js tárgyalása mellett az alábbi tananyag roppant hasznosnak bizonyul a retina-kész honlapok jellemzőinek ismertetésében. Az anyag lépésről lépésre haladva mutatja be az ilyen jellegű dizájn tudnivalóit és jellegzetességeit, mindezt a WordPress-re kihegyezve. Kitér a stíluslapok és a betűtípusok tudnivalóinak ismertetésére is.
Hogyan hozzunk létre retina-kész webdizájnt?
Tudjuk, hogy a munka jelentős részét a grafika elkészítése teszi ki, de mégis fel kell hoznunk a témát; hogyan készíthetünk retina-kész webdizájnt? És hogyan léphetünk tovább, ha már elkészítettük az első ilyen grafikai munkánkat? A Line25 elsősorban a Photoshop és az Illustrator felhasználóinak nyújt segítséget.
Hogyan hozzunk létre retina-kész grafikát az Adobe Photoshop CS6 segítségével?
Az alábbi anyag nagyszerű segítséget jelent mindazok számára, akik szeretnének gyors segítséget kapni a retina-kész grafikák készítésében. Az oktatóanyag három lépésben vezeti be az érdeklődőt a retina dizájn rejtelmeibe.